When starting a new app, after deciding which based design pattern you are going to use for the views, you can create some Xcode templates to help standardize how the files are written and speed up development.
For example, let’s say we decide to use MVVM for our SwiftUI views. We also decide we will have 3 files for each view:
- MyView_Mocks.swift
- MyView.swift
- MyViewModel.swift
Create the Template
We can create a basic Xcode template that creates those 3 files with some basic code inside by following these steps:
- Navigate to
~/Library/Developer/Xcode/Templates. (Create the Templates folder if necessary). - Create a new
File Templatesfolder inside. - Create a new folder called
SwiftUIView-ViewModel.xctemplateinsideFile Templates. - Create these 4 files inside the new folder (code below):
___FILEBASENAME____Mocks.swift___FILEBASENAME___.swift___FILEBASENAME___Model.swiftTemplateInfo.plist
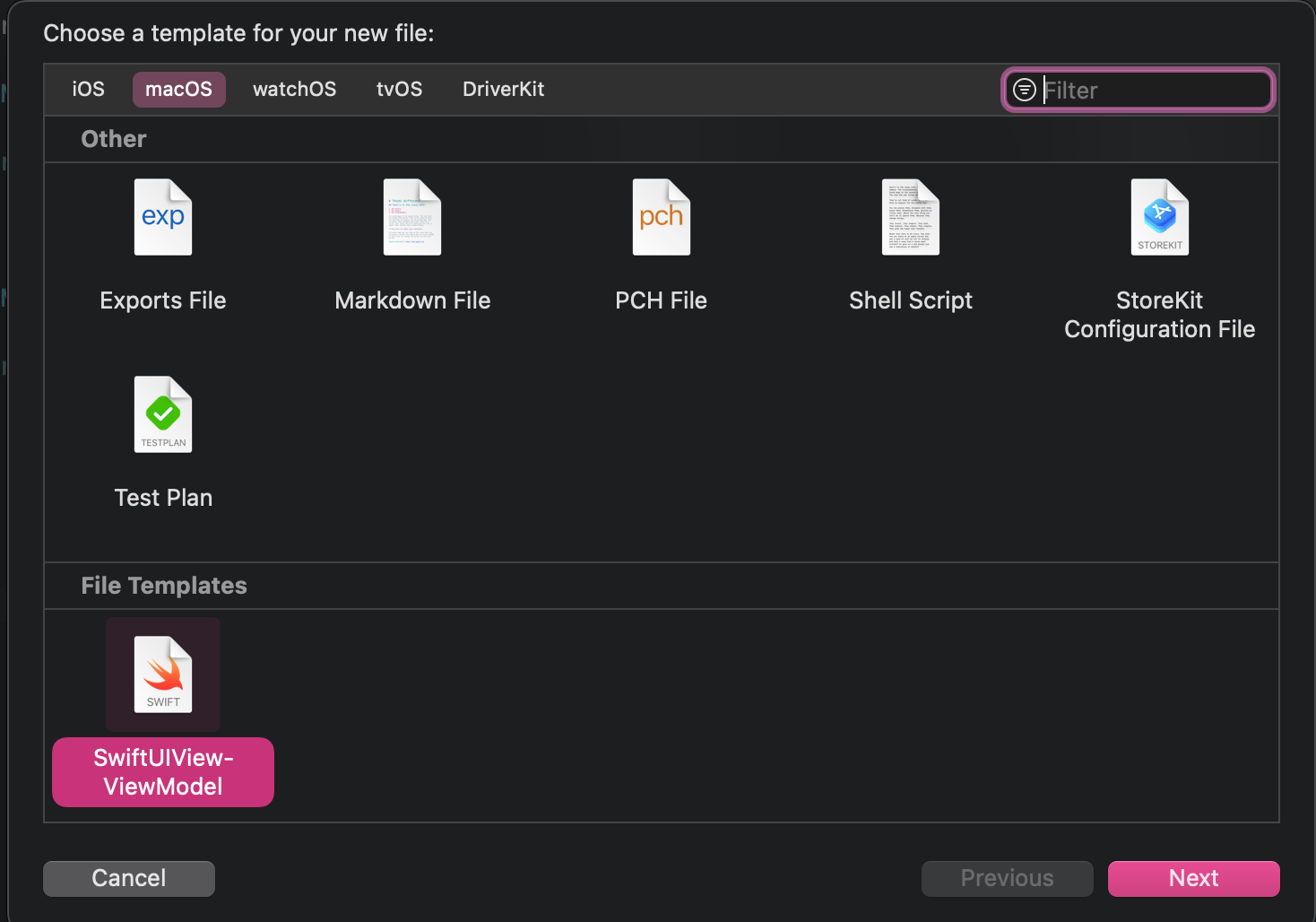
After this, reset Xcode and you will see this option when adding a new file:

The code for the files
You can customize these files to suit your needs: