When starting a new app, you need to decide which fonts/typographies the app is going to use.
You can choose between using the default installed fonts on iOS, or use custom fonts.
Setting up Custom Fonts:
If you want to use a custom set of fonts, you only need to:
- Add the custom fonts (.ttf files) to the
.xcassetsfolder. - Add the following code
Creating Typography helper properties
Either way (custom fonts, or default fonts), you will probably want to add some convenience ways to use your most used typographies across the app.
Ideally, you should match the typographies names with the ones defined by your design team.
Here is some code that can help you with that:
Usage
Text("Charmander")
.font(.PublicSans.h1)
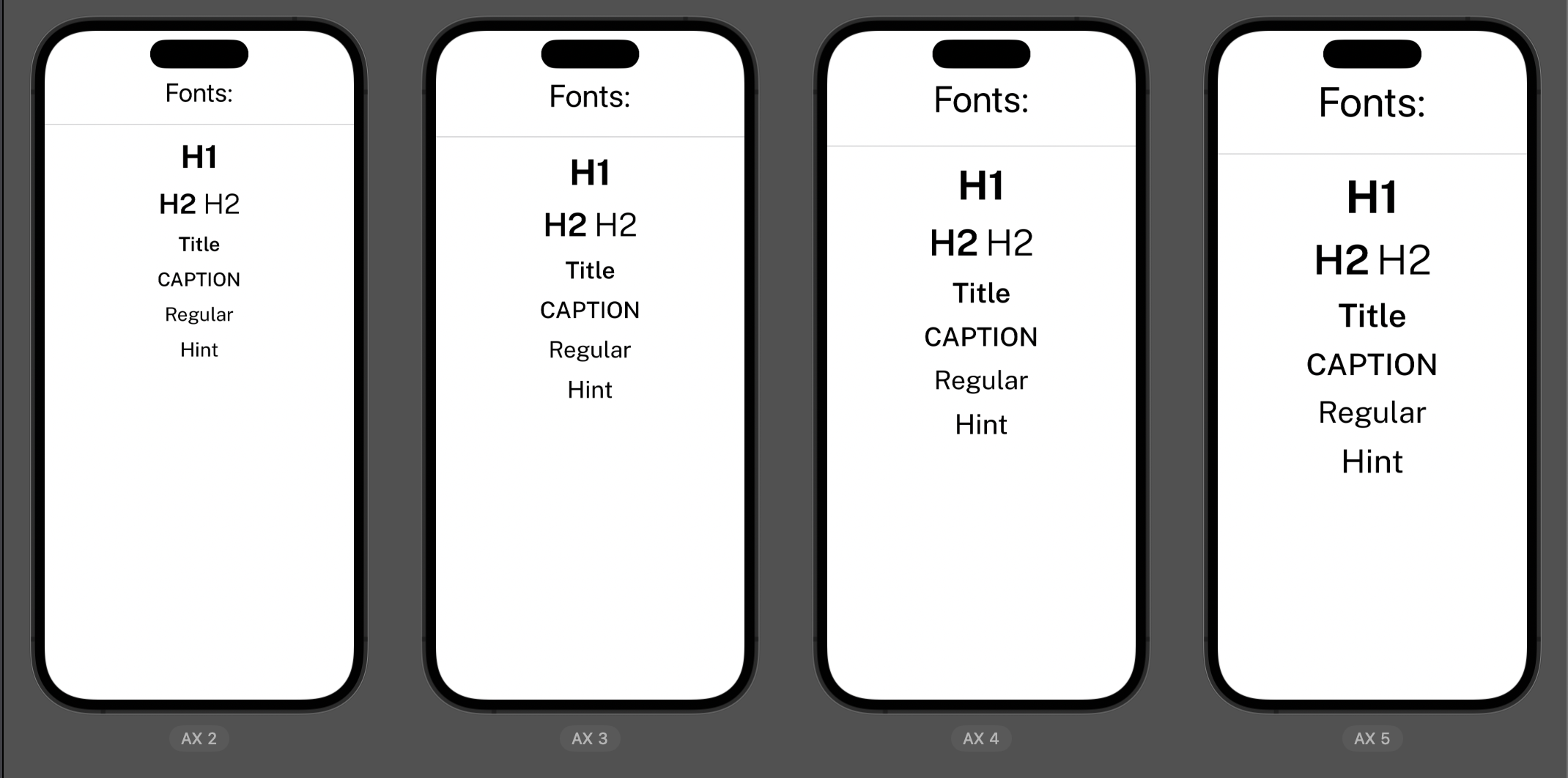
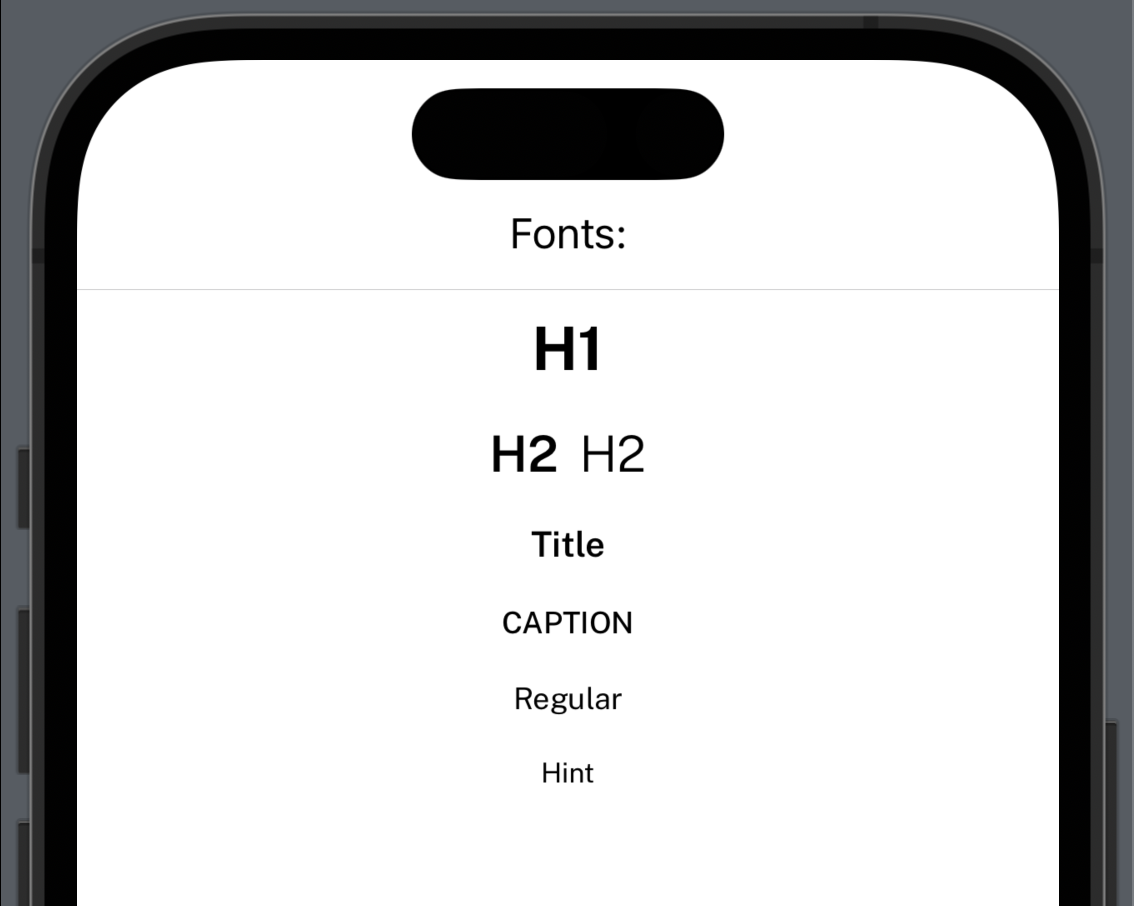
Lastly, you could create a SwiftUI preview to display them:
Preview

A11y1

A11y2

A11y3